Web Components:
Lit vs. React
Článek připravili Josef Ježek, FE Developer, ve spolupráci se Zuzkou Šrůmovou, testerkou.
Tech tým v Behaviu se skvěle doplňuje s našimi výzkumníky. Podporuje je tak, aby mohli dobře analyzovat a prezentovat vše, co potřebují. Jejich koumání zase poskytuje cenné informace tech týmu, který pak může na jejich základě stavět nové produkty. Na kvalitní práci jsou ale potřeba zejména kvalitní nástroje, většinou na míru. A ty je potřeba udržovat, vylepšovat a všemožně tunit.
Základní součástí výzkumné práce je sběr dat.
Pro něj používáme formulářové dotazníky složené z mnoha různých typů widgetů tak, abychom se mohli ptát různými způsoby – od výběru ze dvou variant či otevřených textových odpovědí až po sbírání reakcí na video v reálném čase. Vyzkoušejte si je proklikáním dotazníku Ukázky otázek.
Widgety, způsoby zobrazení otázek a odpovědí, musí spolehlivě fungovat na různých zařízeních, být jednoduché, svižné, použitelné a jednotné i rozmanité zároveň. A abychom toho dosáhli, v jejich třetí verzi, kterou v tuto chvíli vyvíjíme, používáme Web Components a knihovnu Lit.
Web Components dle W3C je sada různých technologií, které umožňují vytvářet opakovaně použitelné vlastní HTML elementy s vlastní funkčností zapouzdřenou mimo zbytek kódu. Myšlenka webových komponent byla představena už v roce 2011 a na GitHubu lze sledovat jejich vývoj.
Jako vývojáři všichni víme, že je dobré co nejvíce opakovaně používat kód. U vlastních HTML struktur to tradičně není tak snadné – vzpomeňte si na složité HTML (a související styly a skripty), které jste někdy museli napsat pro vykreslení vlastních ovládacích prvků uživatelského rozhraní. Nebo na to, jak jejich vícenásobné použití může nadělat na vaší stránce nepořádek, pokud si nedáte pozor.
Standard Web Components si klade za cíl takové problémy vyřešit – skládá se ze tří hlavních technologií, které můžete společně použít k vytvoření vlastních univerzálních elementů se zapouzdřenou funkčností. Můžete je přitom kdekoli opakovaně použít bez obav z kolizí kódu.
Hlavní technologie webových komponent
Custom elements: Umožňují vývojářům rozšiřovat jazyk HTML a vytvářet vlastní (custom) elementy. Ty jsou založeny na standardech, a tak využívají výhod modelu komponent zabudovaného do webové platformy. Výsledkem je modulárnější kód, který lze opakovaně použít v mnoha různých kontextech.
Shadow DOM: Webový standard, který nabízí zapouzdření stylu komponent a HTML. Jedná se o velmi důležitou součást příběhu webových komponent, protože zajišťuje, že komponenta bude fungovat v jakémkoli prostředí, i když se na stránce používají jiné CSS nebo JavaScript, a přesto nedojde ke kolizím. Globální CSS tak neovlivňuje styly komponent.
HTML templates: Elementy <template> a <slot> umožňují psát HTML šablony, které se nezobrazují ve vykreslené stránce. Ty pak lze opakovaně použít jako základ struktury vlastního elementu pomocí JavaScriptu, s tím nám pomáhá lit-html.
Lit vs. React
Knihovna Lit staví na standardech Web Components a přidává přesně to, co potřebujete ke spokojenosti a produktivitě: reaktivitu, deklarativní šablony a několik promyšlených funkcí, které redukují opakující se kód a usnadňují práci. Každá funkce Litu je pečlivě navržena s ohledem na postupný vývoj webové platformy.
Velikost knihovny Lit je přibližně 5 KB (po minifikaci a komprimaci), což pomáhá udržet velikost balíčku malou a dobu načítání krátkou. Což je ve srovnání se 40 KB u Reactu významný rozdíl. Protože se Lit při aktualizaci dotýká pouze dynamických částí uživatelského rozhraní, je vykreslování bleskurychlé. Není proto potřeba obnovovat virtuální strom a porovnávat ho s DOM modelem, tak jak to dělá VDOM v Reactu. Lit je tím pádem rychlejší ve vykreslování až o 10 %.
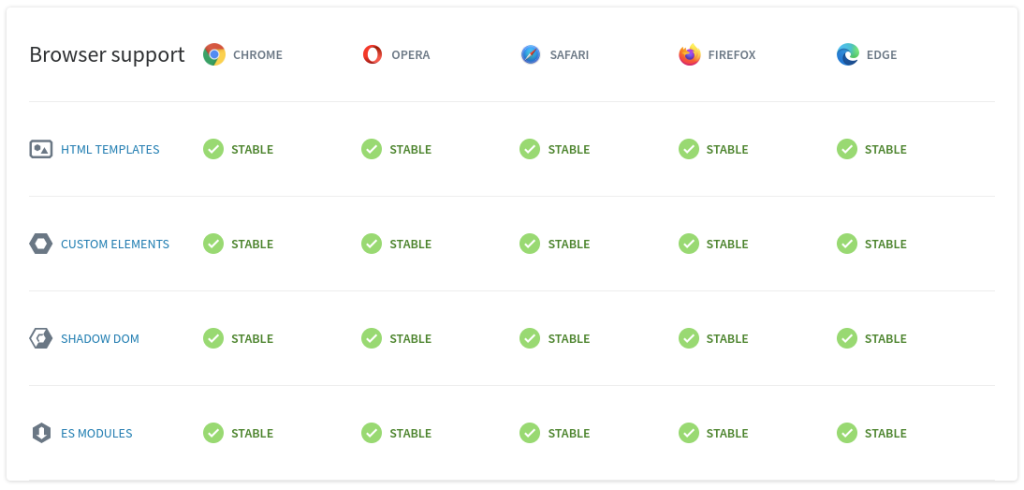
Každá Lit komponenta je nativní webovou komponentou s velkou schopností spolupráce a přenositelnosti. Fungují všude, kde používáte jazyk HTML, s jakýmkoli frameworkem, nebo bez něj. Díky tomu je Lit ideální pro vytváření sdílených komponent, návrhových systémů nebo udržovatelných webů a aplikací připravených na budoucnost. Na stránkách Custom Elements Everywhere najdete seznam frameworků a knihoven, které pracují s custom elementy, tím i s Lit komponenty.
Jediný problém s kompatibilitou nastává v případě, kdy mají frameworky omezenou podporu DOM modelu. A to je právě u Reactu. Ten umožňuje použít custom elementy přes Refs. Tým Lit pracuje na experimentálním projektu s názvem @lit-labs/react, který automaticky analyzuje Lit komponenty a generuje obal (wrapper) pro React (pomocí @lit-labs/gen-wrapper-react) a Refs by tak šlo úplně vypustit.
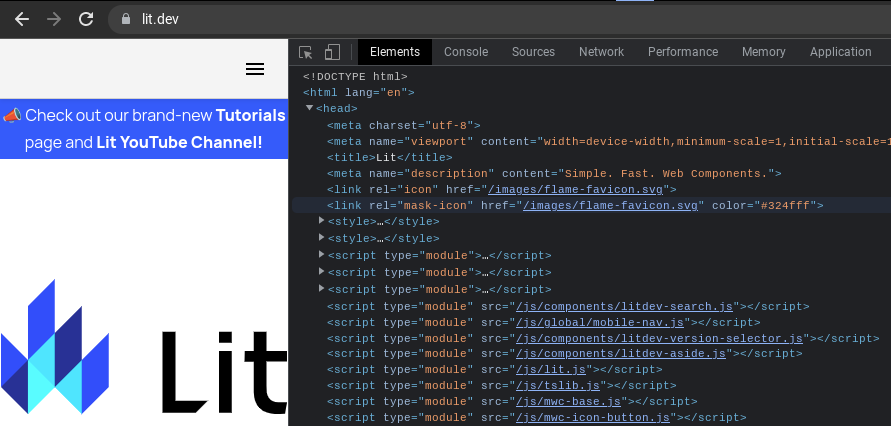
Lit využívá nativní ES moduly pro modulární zápis komponent, každá komponenta tak může být ve vlastním souboru. Pomocí script tagu si tyto moduly připojíte ke stránce, jako to dělá např. lit.dev (viz zdrojový kód). Díky HTTP/2 streamu se stáhnou všechny moduly v rámci jednoho HTTP requestu, tím odpadá nutnost spojovat soubory pomocí bundle procesu. Klient následně za pomoci HTTP cache stahuje znovu jen ty moduly, u kterých se změnil obsah. Výhodou je, že malá změna v JS kódu v rámci jednoho modulu, tolik neovlivní rychlost načtení stránky. Stáhne se právě jen ten jeden změněný modul, a to znamená méně dat ze serveru, a tím i menší spotřebu energie a menší produkci CO2.

Díky novým funkcím prohlížeče, jako jsou ES moduly a tagged template literals, Lit ke spuštění nevyžaduje kompilaci na rozdíl od Reactu. Vystačíte si se script tagem, prohlížečem a serverem.
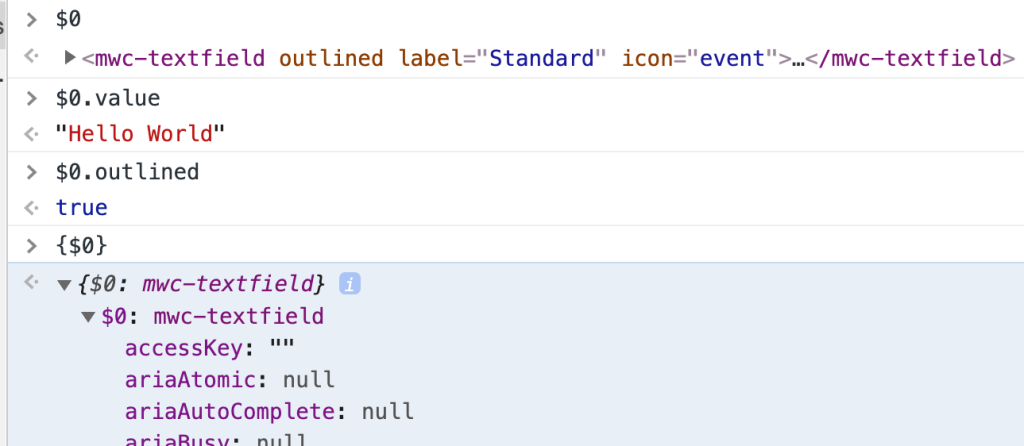
Lit komponenty jsou jen HTML elementy v DOM modelu, pro jejich kontrolu si tak nemusíte instalovat žádné nástroje nebo rozšíření pro prohlížeč. Stačí otevřít vývojářské nástroje dev tools v prohlížeči, vybrat prvek a prozkoumat jeho vlastnosti. Tím si odladíte stav a performance. Když to zase srovnáme s Reactem, tak ten podobně snadné ladění nemá, vyžaduje rozšíření do prohlížeče React Developer Tools.

Lit komponenty vynikají skvělou čitelností kódu.
import {css, html, LitElement} from 'lit';
export class JednoduchyPozdrav extends LitElement {
constructor() {
super();
this.name = 'Josef';
}
// Lit ve výchozím nastavení nastavuje rozsah stylů pomocí Shadow DOM.
// Díky tomu jsou vaše CSS selektory jednoduché
// a styly komponenty neovlivňují - a nejsou ovlivněny
// - žádnými jinými styly na stránce.
static styles = css`p { color: blue }`;
// Reaktivní vlastnosti (properties) definují API rozhraní
// a vnitřní stav komponenty.
// Komponenta se znovu zobrazí, kdykoli se změní reaktivní vlastnost
// (nebo odpovídající HTML atribut).
static properties = {
name: {type: String},
};
render() {
// Lit šablony, založené na "tagged template literals",
// jsou jednoduché, rychlé a obsahují HTML
// s nativními inline JavaScript výrazy (expressions).
// Není třeba se učit žádnou vlastní syntaxi, není nutná žádná kompilace.
return html`<p>Ahoj, ${this.name}!</p>`;
}
}
// Lit komponenty jsou vlastní elementy dle W3C,
// takže s nimi prohlížeč zachází stejně jako s vestavěnými elementy.
// Používejte je v ručně psaném HTML kódu nebo frameworku. 🎉🎉🎉
customElements.define('jednoduchy-pozdrav', JednoduchyPozdrav);
<!DOCTYPE html>
<head>
<script type="module" src="./jednoduchy-pozdrav.js"></script>
</head>
<body>
<jednoduchy-pozdrav name="světe"></jednoduchy-pozdrav>
</body>
Vyzkoušejte si Lit v demu na lit.dev nebo Lit v demu na jsfiddle.net.
A jak to pomáhá nám?
V Behaviu využíváme Lit komponenty v nové verzi našich výzkumných dotazníků.
Jejich první variantu jsme vyvinuli v roce 2015 v Polymeru. Od té doby jsme se posunuli do třetí verze, která už jede čistě v Litu. Ohromný kus cesty jsme neušli jenom my, ale zejména vývojáři Lit, kterým se podařilo komponenty znativnit ve všech zásadních prohlížečích. My se teď těšíme z rychlejšího stahování a vykreslování appky. A chystáme se procpat tenhle slibný kánon i do našich dalších nástrojů.
Jestli vás Lit zaujal, tak ještě doporučujeme věci, které byste měli vědět při vývoji s Lit (v angličtině). Hodit by se vám mohly také FLIP animace pomocí lit-html nebo scoped elementy bez polyfilů rovněž v angličtině.